Installation Guide
This website will help you go through steps to set up iframe-browser-pwa for the best performance.
Step 1: Enable Desktop PWA Tab Strips(Chrome Browsers Only)
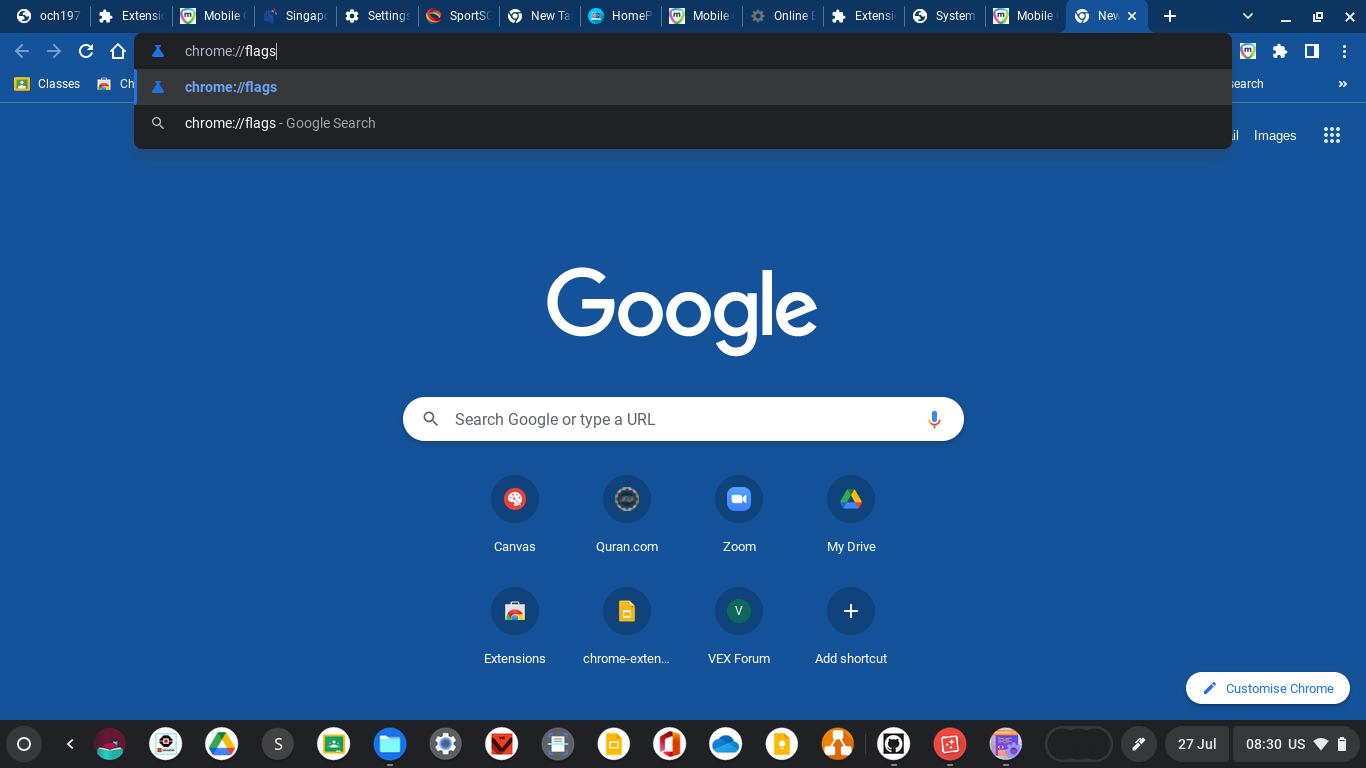
Enter “Chrome://flags” in your Chrome browser.

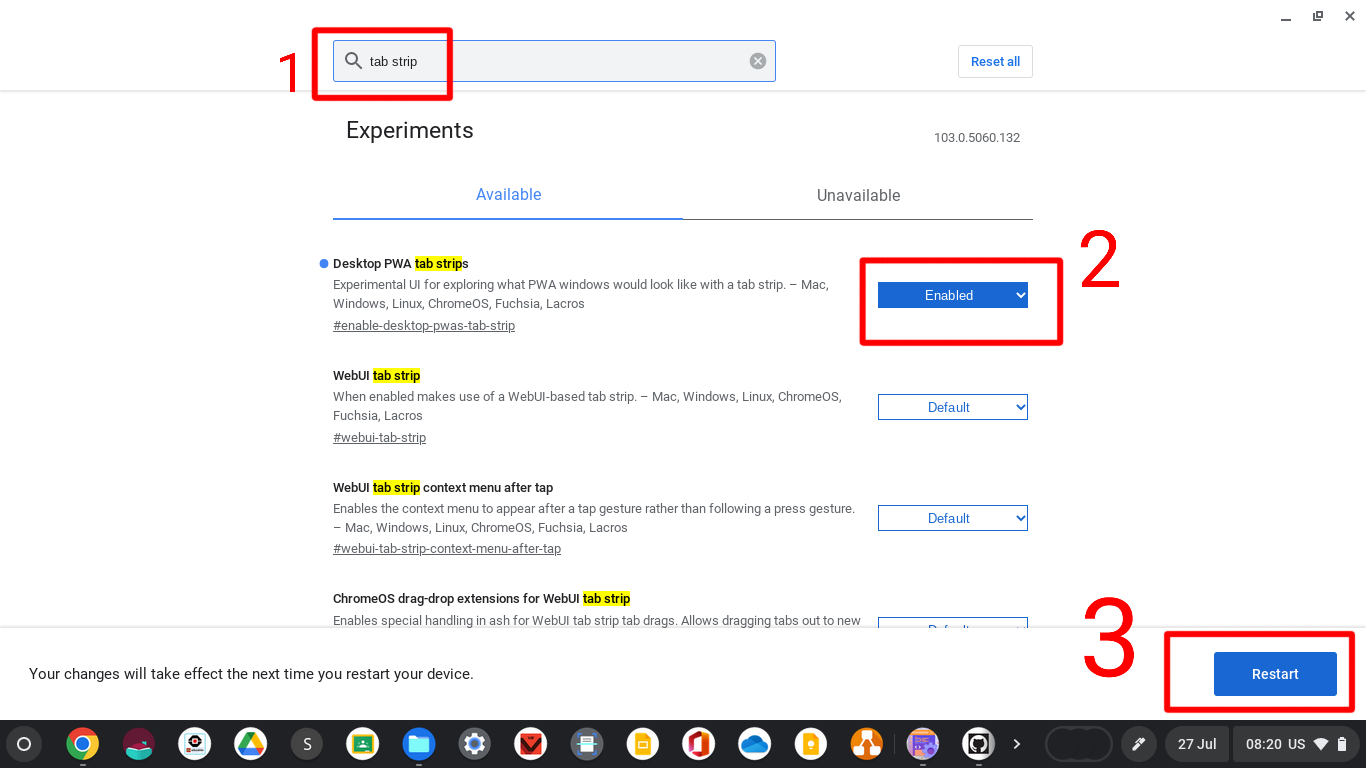
Search “tab strips”

Step 2: Install the required extension
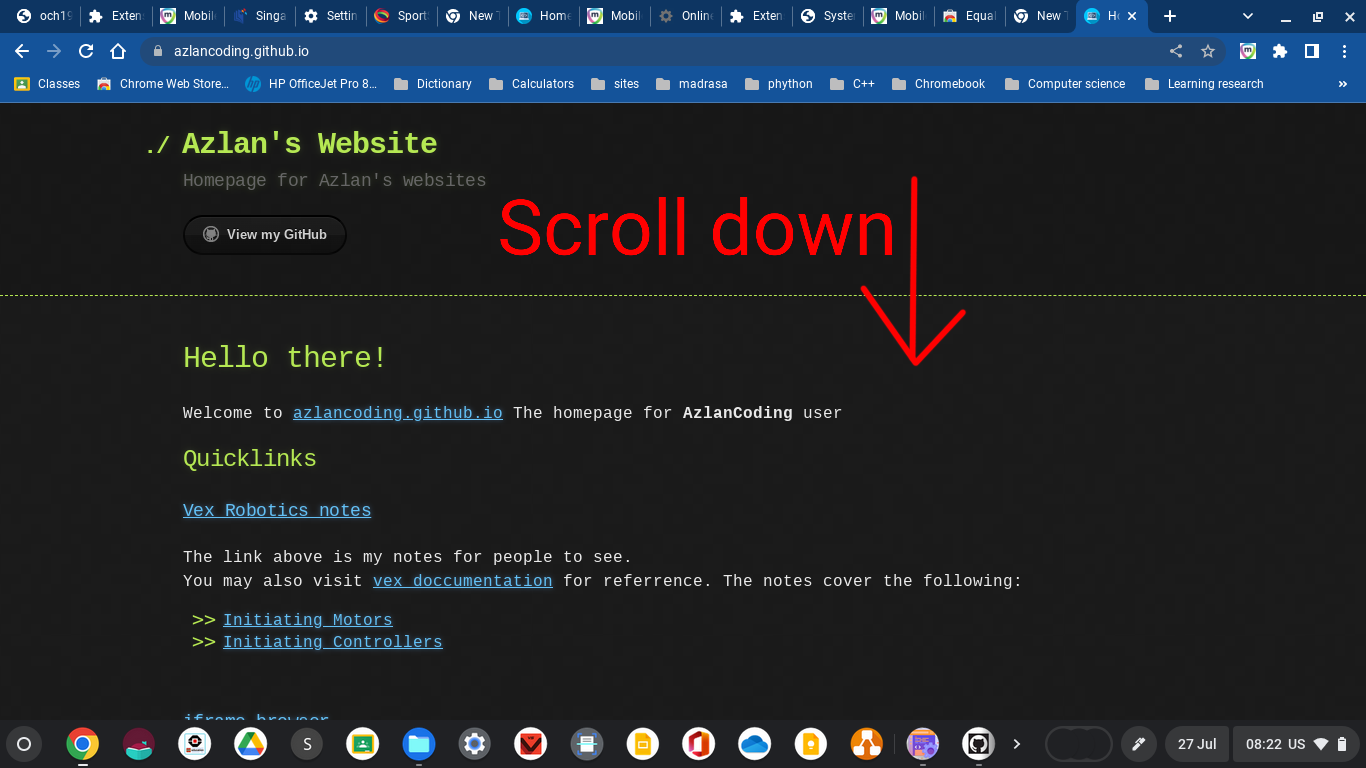
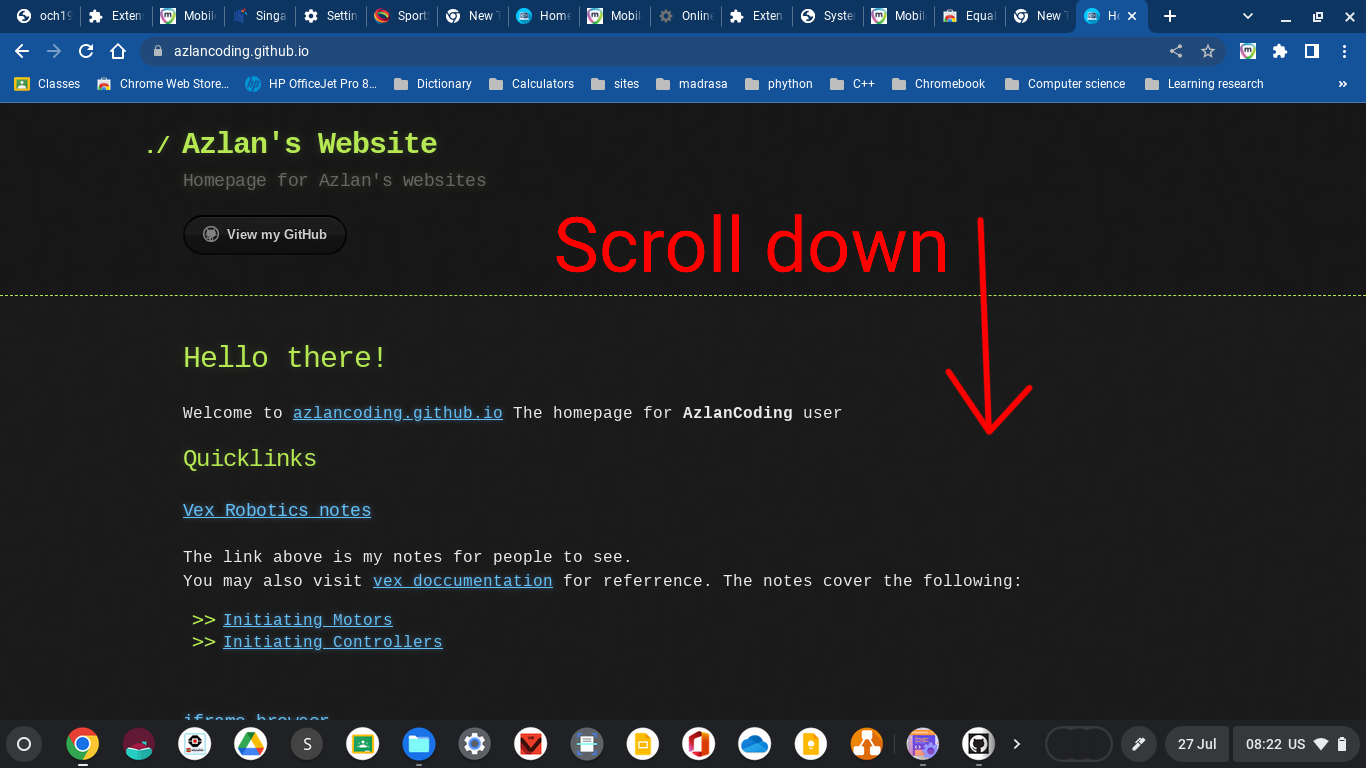
Go to azlancoding.github.io via this link and scroll down.

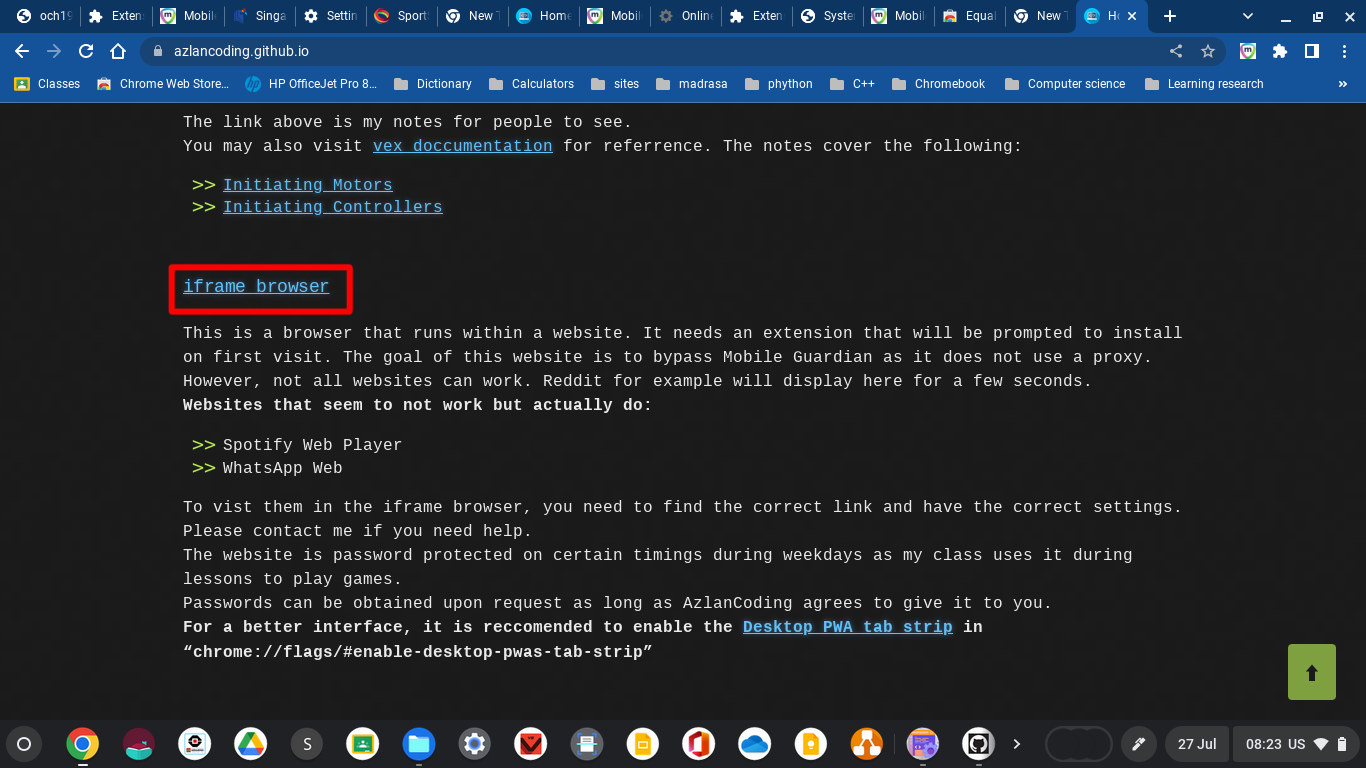
Go to iframe-browser-pwa via that link

Click “OK”

Click “OK”

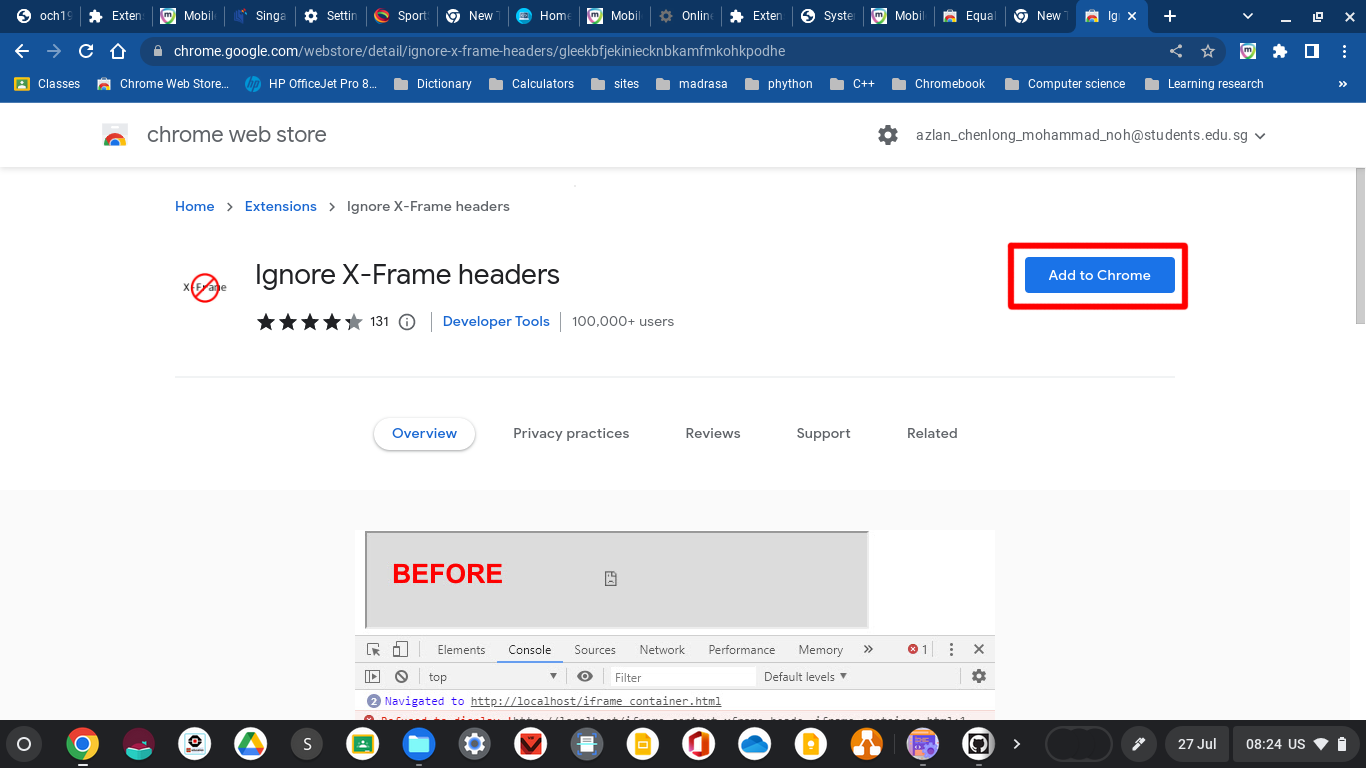
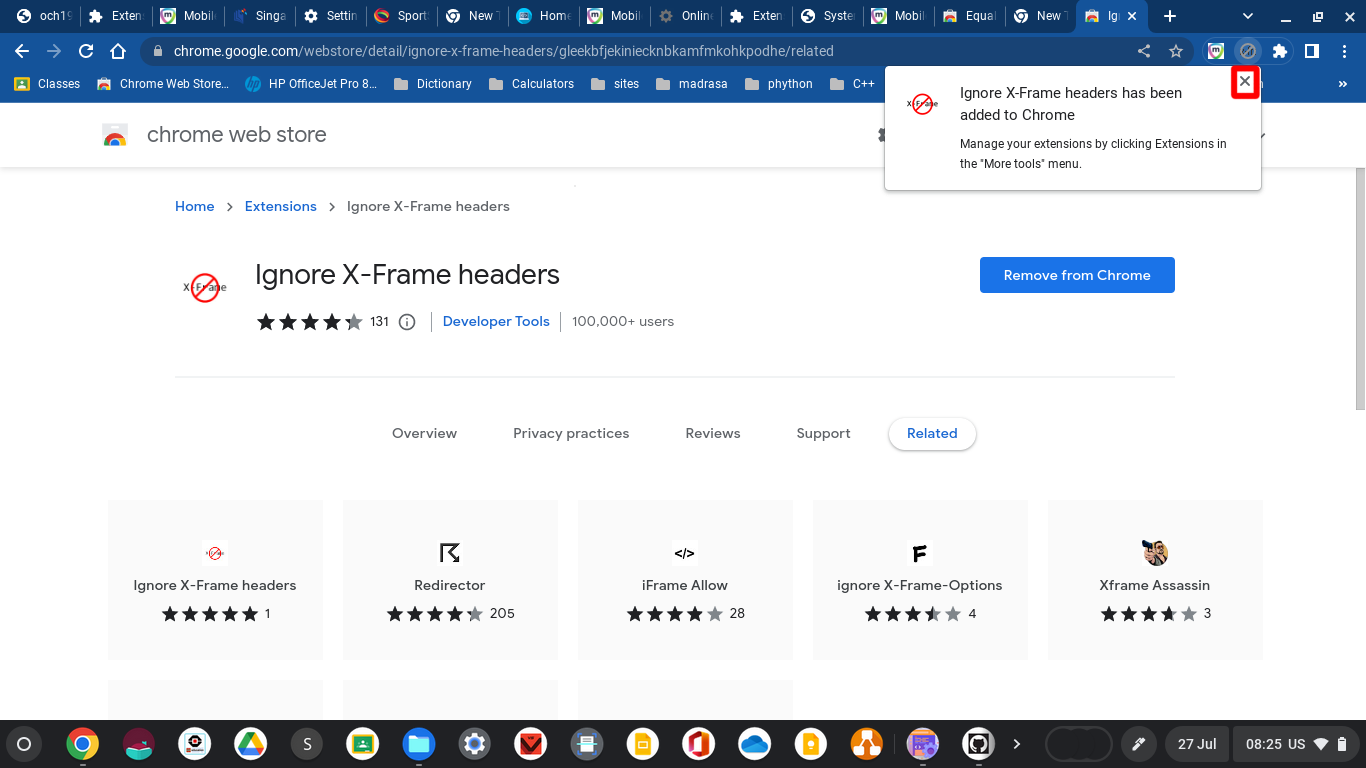
Click “Add to Chrome”

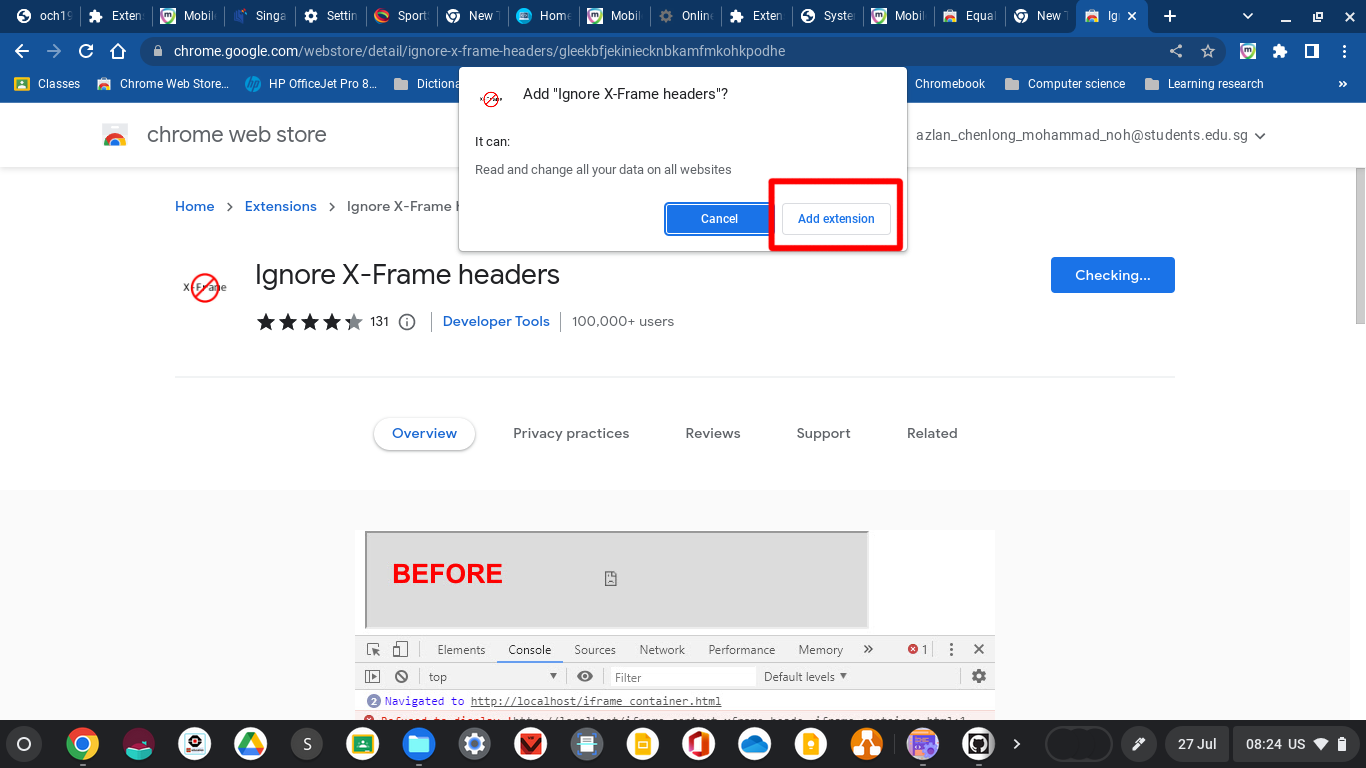
Click “Add extension”

Close the pop-up

Step 3: Install the PWA (Not avaliable for managed computers that have PWA installation disabled in chrome://policies)
Go back to azlancoding.github.io

Click “OK”

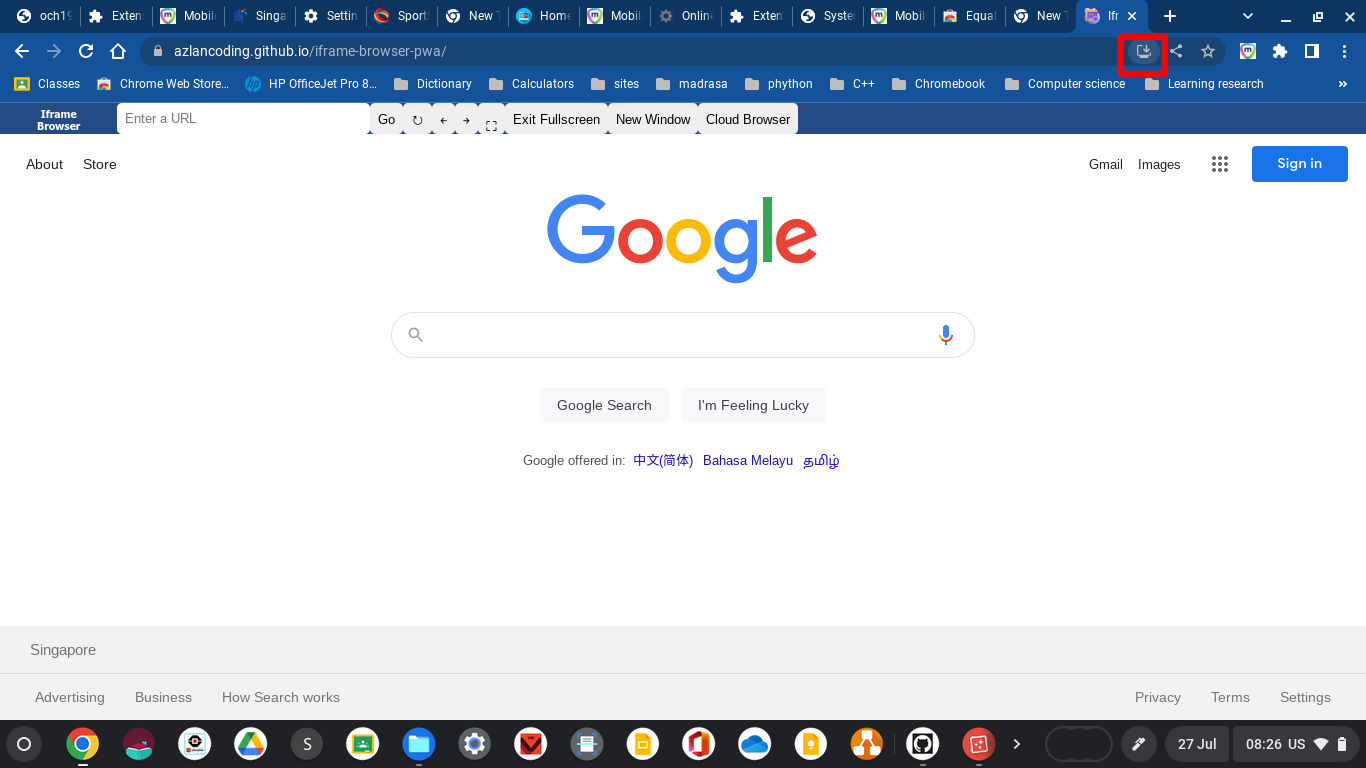
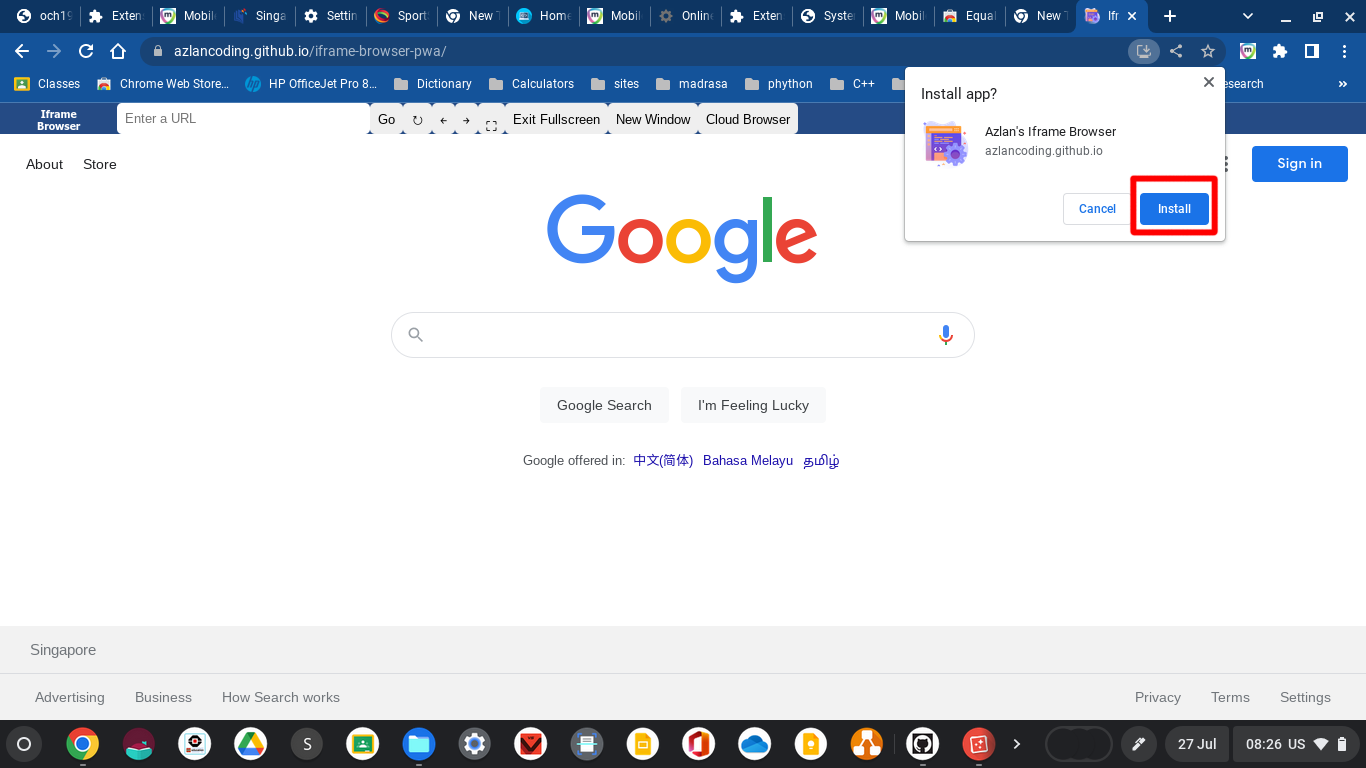
Click the install button

Click “Install”

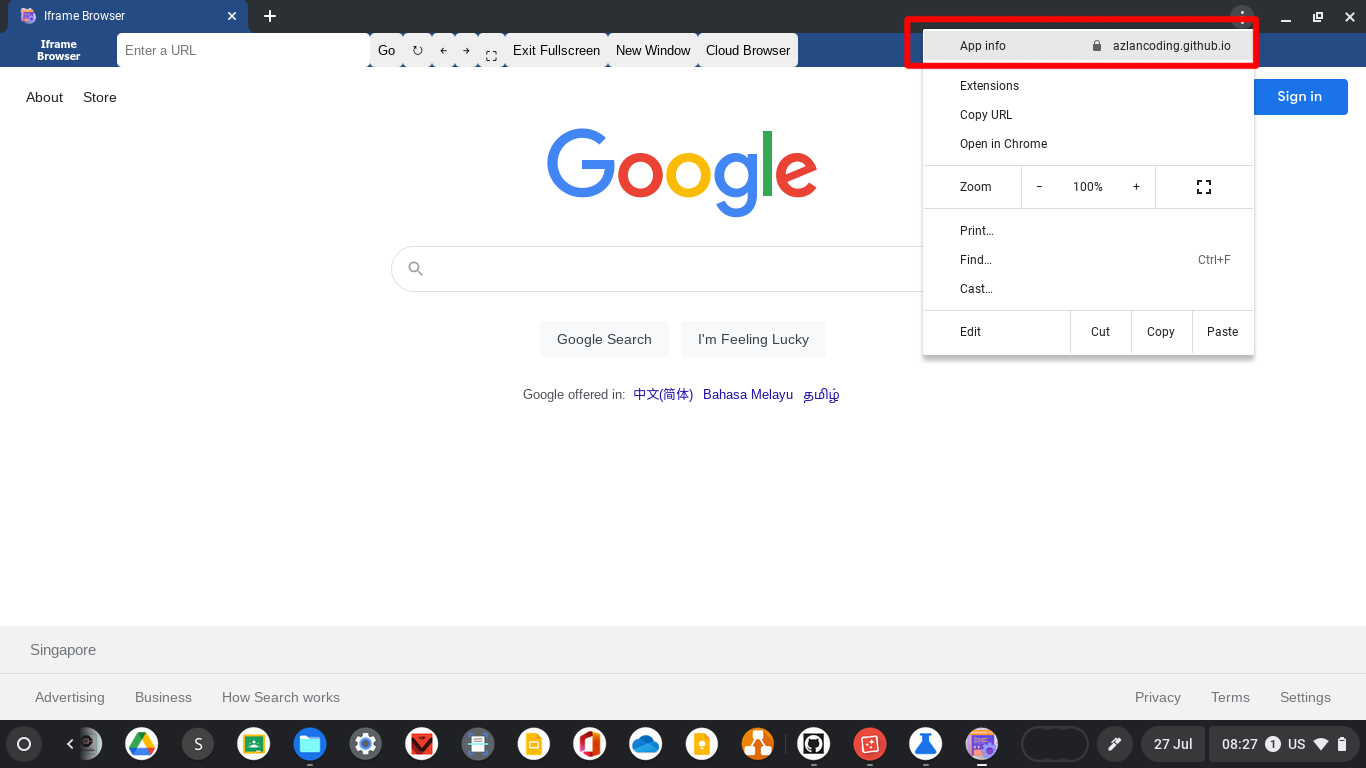
Click “App info”
 Note: If the tab strips are not there, repeat step 1 by disabling , restarting, enabling and restarting again.
Note: If the tab strips are not there, repeat step 1 by disabling , restarting, enabling and restarting again.
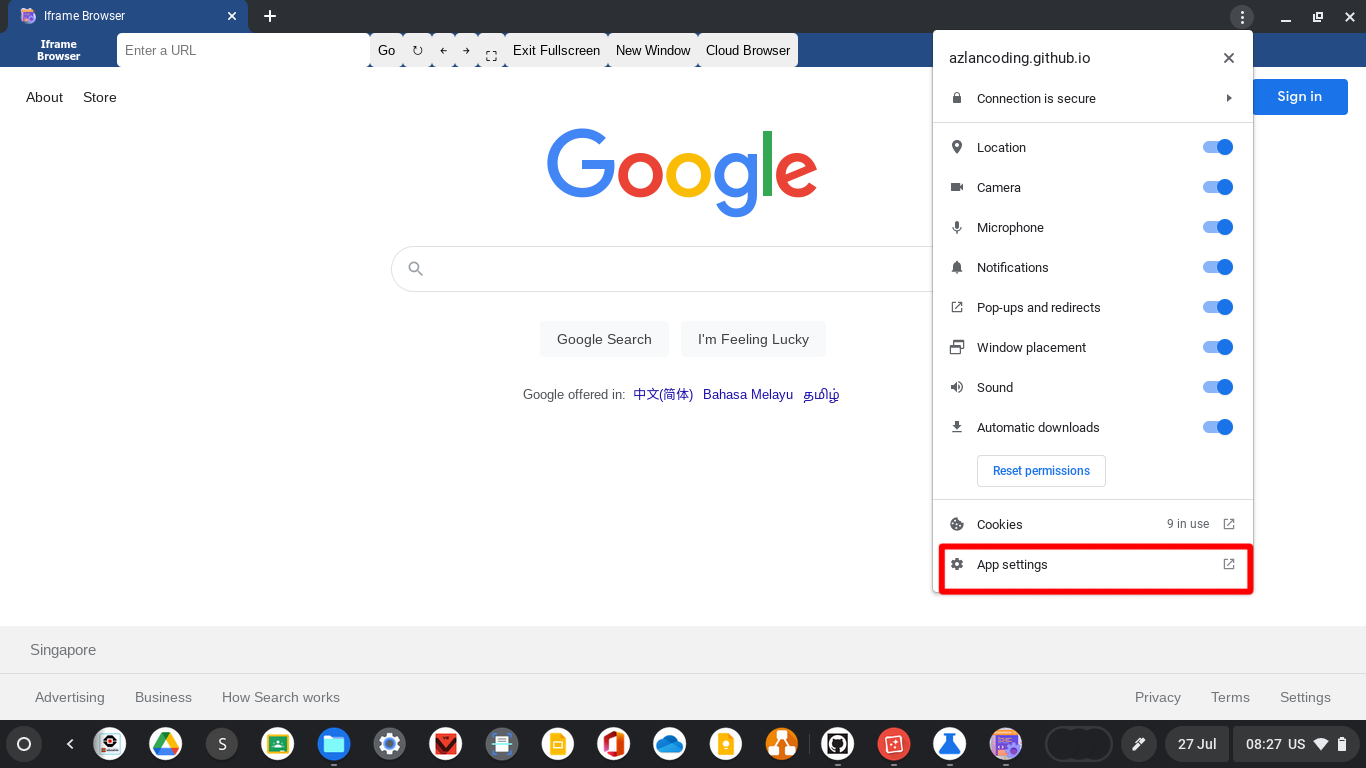
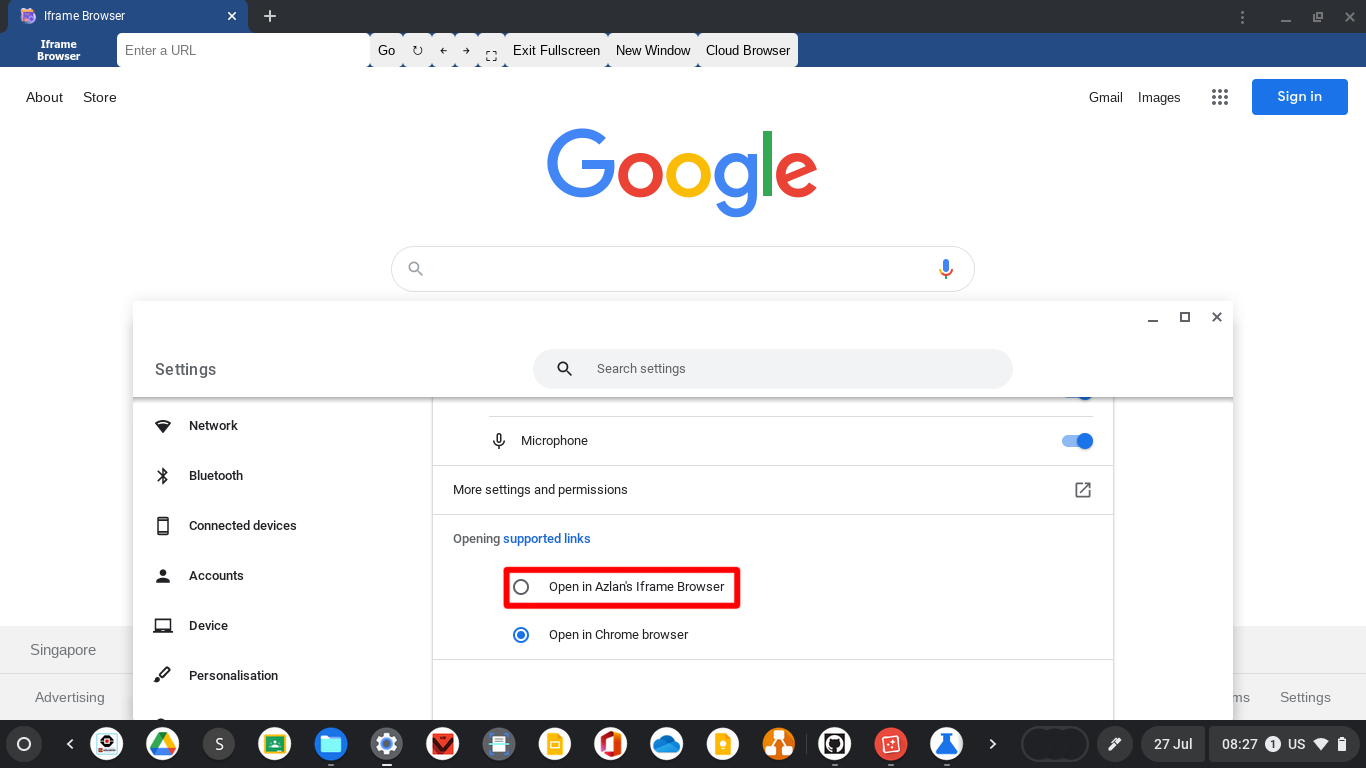
Click “App settings”

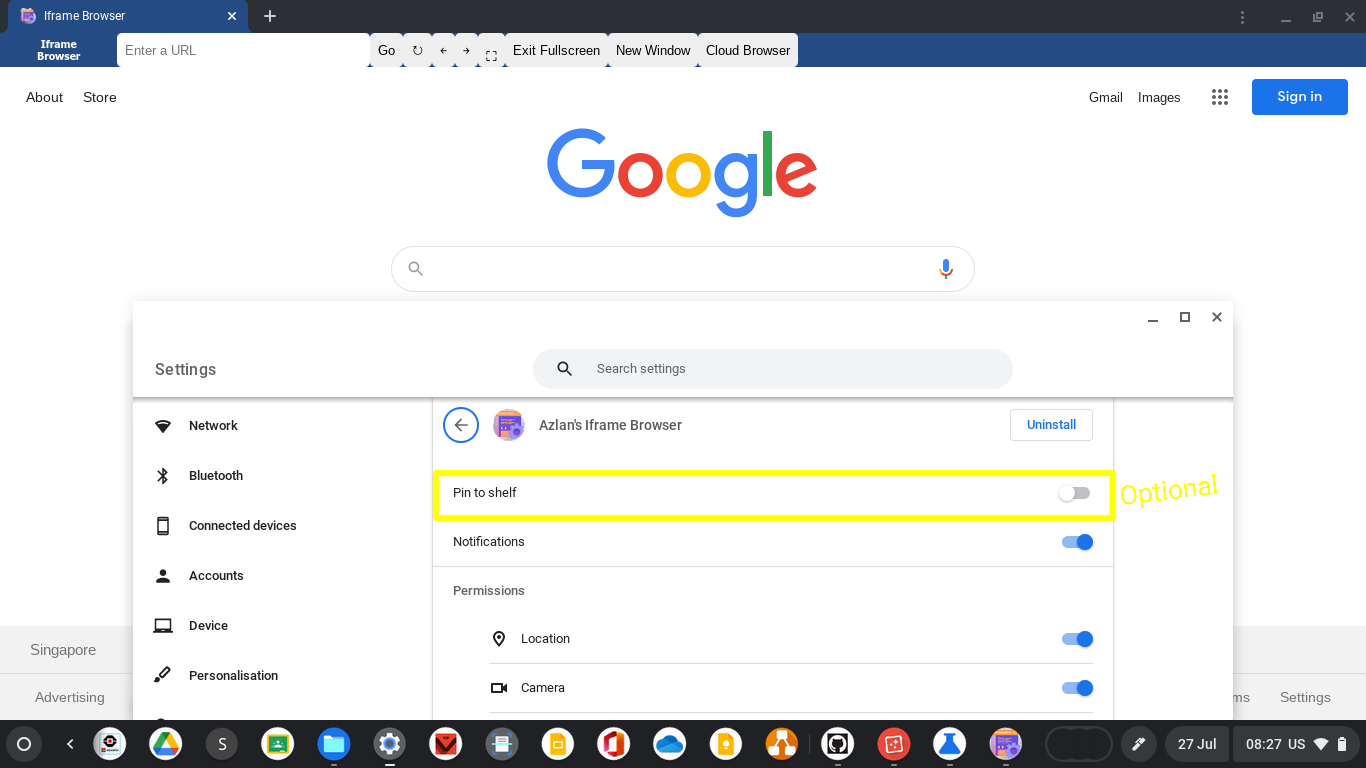
Optional: pin to shelf for better accessibility

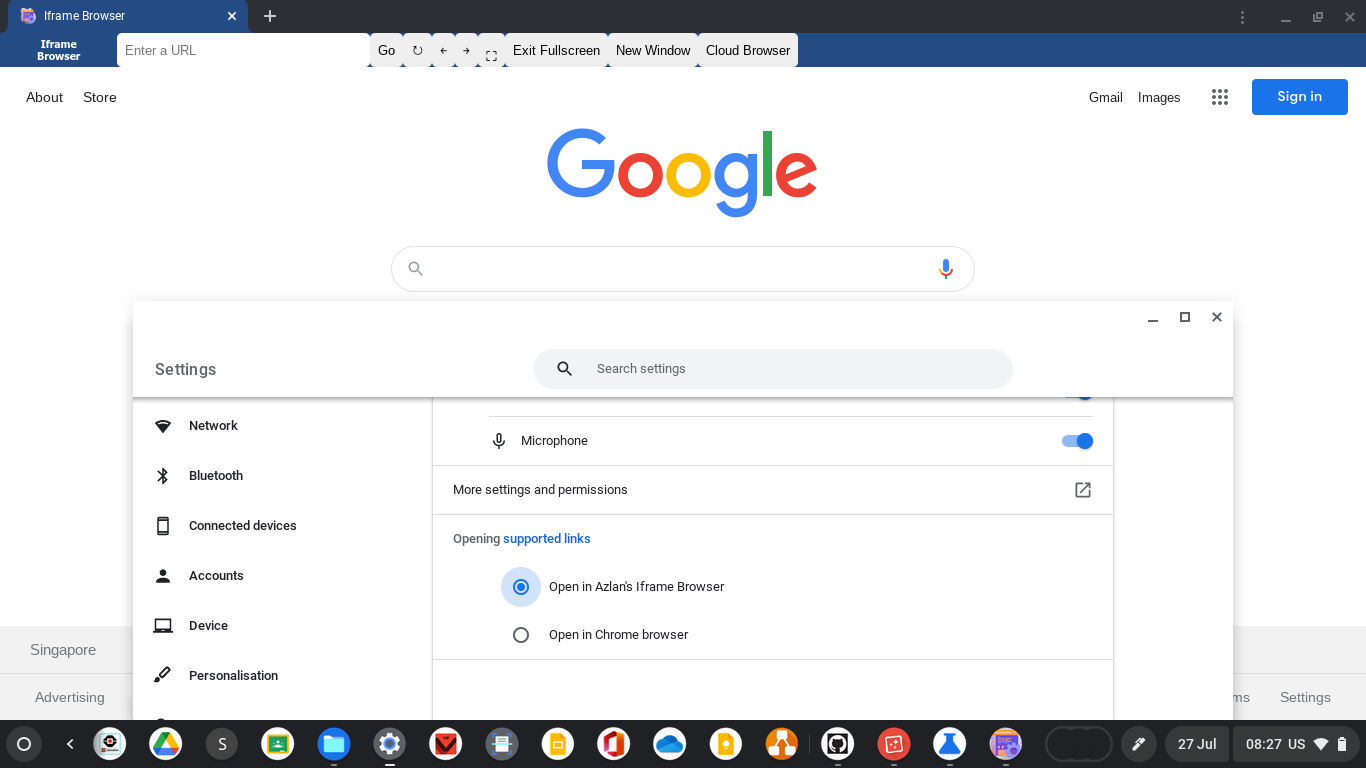
Scroll down and click Open in Azlan's Iframe Browser

If your screen looks like this…

Your done! Close that window and enjoy Iframe-Browser-PWA!
Troubleshooting
Iframe not showing
Go to “chrome://extensions” and enable the extension. It usually gets disabled by Mobile Guardian.
The website I’m trying to go to is blocked by my school network.
Iframe-Browser-PWA runs locally in your machine, thus to bypass your school network, try the new Online-Browser project in azlancoding.github.io